
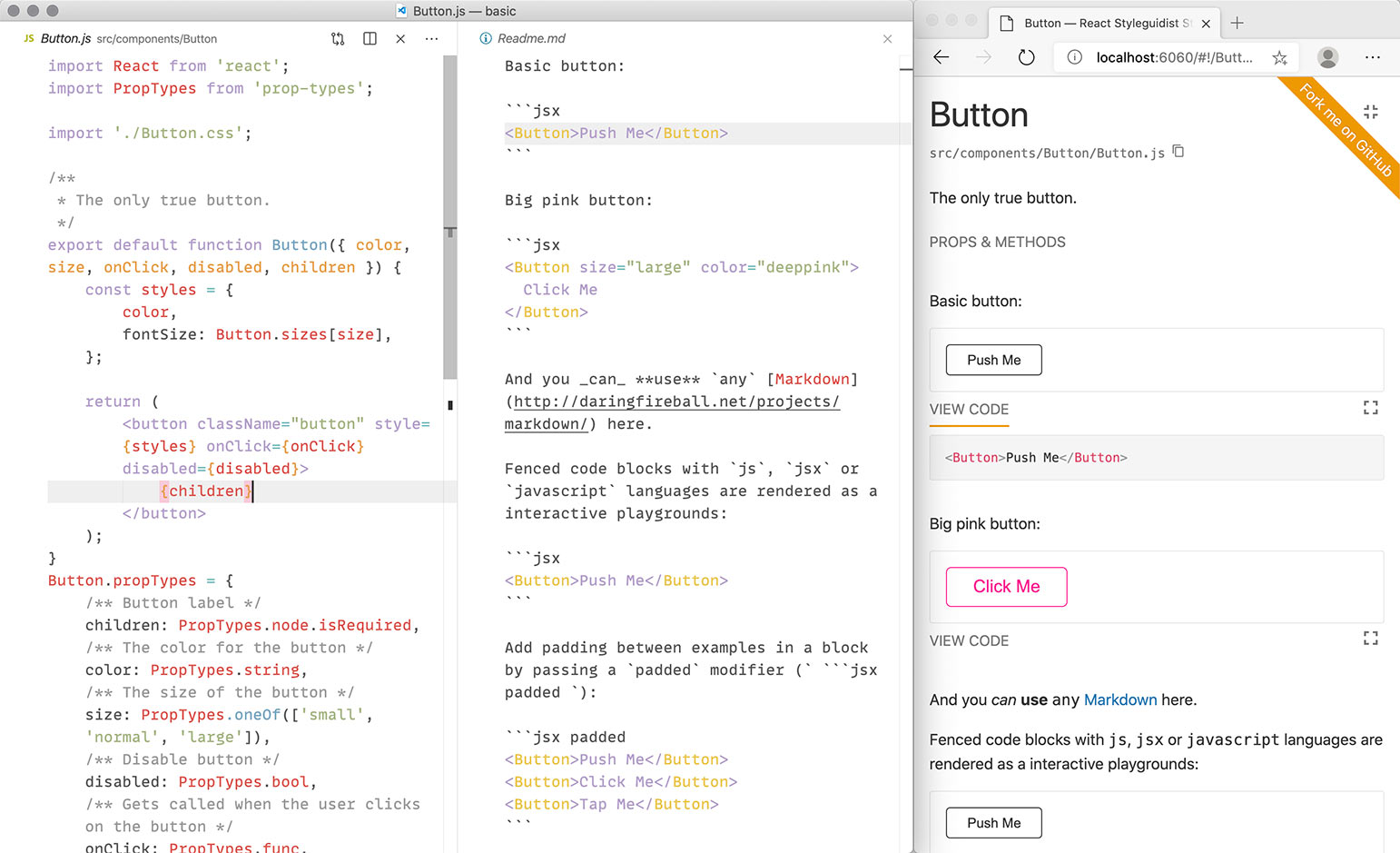
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub
How to give Margin Or Padding on outline onfocus lable ? · Issue #1880 · callstack/react-native-paper · GitHub